Elice SW 2/TIL
DAY 18 - TIL
자이구
2022. 4. 29. 21:51
Promise
- promise API는 비동기 API 중 하나
- Task Queue이 아닌 Job Queue microtask Queue를 사용 (잡 큐는 태스크보다 우선순위가 높음)
- 비동기 작업을 표현하는 JS객체
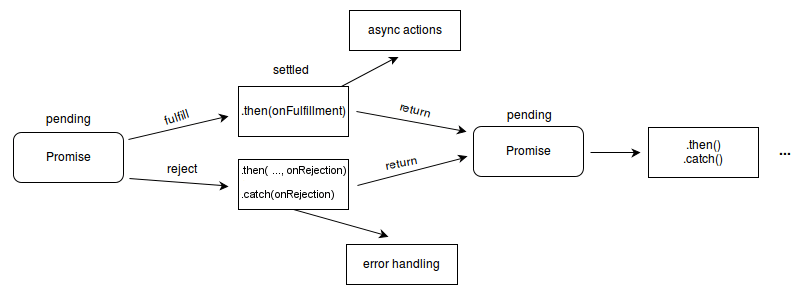
- 비동기 작업의 진행(Pending ), 성공(Fulfilled ), 실패(Rejected) 상태를 표현
- 비동기 처리의 순서를 표현할 수 있음

Pending
우리가 new Promise(callback) 메서드를 호출하면 기본적으로 Pending상태
callback함수는 (resolve,reject) 두 인자를 받음
new Promise((resolve, reject) => {});
Fullfilled위에서 인자로 보내줬던 resolve가 아래와 같이 실행되면 Fullfilled 상태가 된다.
new Promise((resolve, reject) => {
resolve();
})
- Promise.resolve 함수는 성공한 Promise를 바로 반환
- then() 메서드에 성공했을 때 실행할 콜백 함수를 인자로 넘기며 Promise를 반환
- resolve 안에 우리가 return할 값을 넣어주면 나중에 then()을 이용해서 이용해서 값을 다시 받을 수 있음
new Promise((resolve, reject) => {
let data = ["Jaeku", "sunbee", "Lim"];
resolve(data);
}).then(resolvedData => resolvedData.forEach(x => console.log(x)))
Rejected
new Promise()로 만약에 reject를 호출하면 Rejected 상태가 된다. catch()를 이용하면 오류를 출력할 수 있음
new Promise((resolve, reject) => {
reject("Request is failed");
}).then().catch((err) => console.log(err));- Promise.reject 함수는 실패한 Promise를 바로 반환
- catch()메서드에 실패했을 때 실행할 콜백 함수를 인자로 넘김
Promise 메서드 체인
- 동일한 객체에 메서드를 연결할 수 있는 것을 체이닝
- 함수를 호출한 주체가 함수를 끝낸 뒤 자기 자신을 리턴하도록 하여 구현
- 여러개의 프로미스를 연결해서 씀
new Promise(function(resolve, reject){
setTimeout(function() {
resolve(1);
}, 2000);
})
.then(function(result) {
console.log(result); // 1
return result + 10;
})
.then(function(result) {
console.log(result); // 11
return result + 20;
})
.then(function(result) {
console.log(result); // 31
});
Promise.all
- Promise의 배열을 받아 모두 성공 시 각 Promise의 resolved 값을 배열로 반환
- 하나의 Promise라도 실패할 시, 가장 먼저 실패한 Promise의 실패 이유를 반환
Promise.all([
promise1,
promise2,
promise3
])
.then(values => {
console.log("모두 성공 : ", values)
})
.catch(e => {
console.log("하나라도 실패 : ", e)
})